The long-awaited 0.56 version of React Native is now available 🎉. This blog post highlights some of the changes introduced in this new release. We also want to take the opportunity to explain what has kept us busy since March.
The breaking changes dilemma, or, "when to release?"
The Contributor's Guide explains the integration process that all changes to React Native go through. The project has is composed by many different tools, requiring coordination and constant support to keep everything working properly. Add to this the vibrant open source community that contributes back to the project, and you will get a sense of the mind-bending scale of it all.
With React Native's impressive adoption, breaking changes must be made with great care, and the process is not as smooth as we'd like. A decision was made to skip the April and May releases to allow the core team to integrate and test a new set of breaking changes. Dedicated community communication channels were used along the way to ensure that the June 2018 (0.56.0) release is as hassle-free as possible to adopt by those who patiently waited for the stable release.
Is 0.56.0 perfect? No, as every piece of software out there: but we reached a point where the tradeoff between "waiting for more stability" versus "testing led to successful results so we can push forward" that we feel ready to release it. Moreover, we are aware of a few issues that are not solved in the final 0.56.0 release. Most developers should have no issues upgrading to 0.56.0. For those that are blocked by the aforementioned issues, we hope to see you around in our discussions and we are looking forward to working with you on a solution to these issues.
You might consider 0.56.0 as a fundamental building block towards a more stable framework: it will take probably a week or two of widespread adoption before all the edge cases will be sanded off, but this will lead to an even better July 2018 (0.57.0) release.
We'd like to conclude this section by thanking all the 67 contributors who worked on a total of 818 commits (!) that will help make your apps even better 👏.
And now, without further ado...
The Big Changes
Babel 7
As you may know, the transpiler tool that allows us all to use the latest and greatest features of JavaScript, Babel, is moving to v7 soon. Since this new version brings along some important changes, we felt that now it would be a good time to upgrade, allowing Metro to leverage on its improvements.
If you find yourself in trouble with upgrading, please refer to the documentation section related to it.
Modernizing Android support
On Android, much of the surrounding tooling has changed. We've updated to Gradle 3.5, Android SDK 26, Fresco to 1.9.0, and OkHttp to 3.10.0 and even the NDK API target to API 16. These changes should go without issue and result in faster builds. More importantly, it will help developers comply with the new Play Store requirements coming into effect next month.
Related to this, we'd like to particularly thank Dulmandakh for the many PRs submitted in order to make it possible 👏.
There are some more steps that need to be taken in this direction, and you can follow along with the future planning and discussion of updating the Android support in the dedicated issue (and a side one for the JSC).
New Node, Xcode, React, and Flow – oh my!
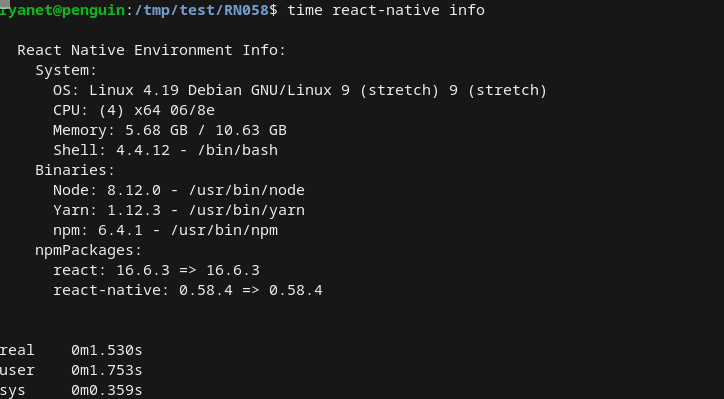
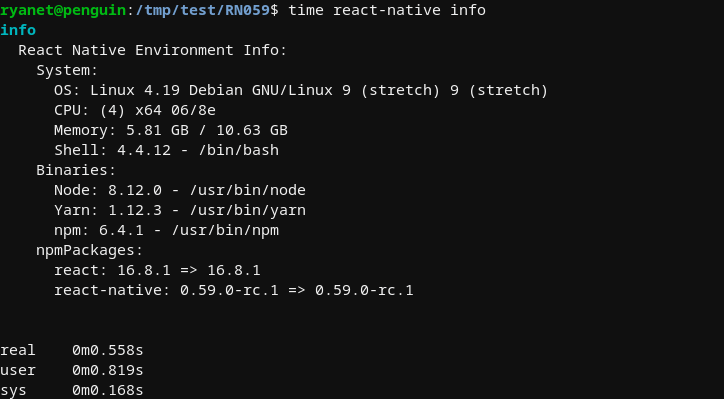
Node 8 is now the standard for React Native. It was actually already being tested already, but we've put both feet forward as Node 6 entered maintenance mode. React was also updated to 16.4, which brings a ton of fixes with it.
We're dropping support for iOS 8, making iOS 9 the oldest iOS version that can be targeted. We do not foresee this being a problem, as any device that can run iOS 8, can be upgraded to iOS 9. This change allowed us to remove rarely-used code that implemented workarounds for older devices running iOS 8.
The continuous integration toolchain has been updated to use Xcode 9.4, ensuring that all iOS tests are run on the latest developer tools provided by Apple.
We have upgraded to Flow 0.75 to use the new error format that many devs appreciate. We've also created types for many more components. If you're not yet enforcing static typing in your project, please consider using Flow to identify problems as you code instead of at runtime.
And a lot of other things...
For instance, YellowBox was replaced with a new implementation that makes debugging a lot better.
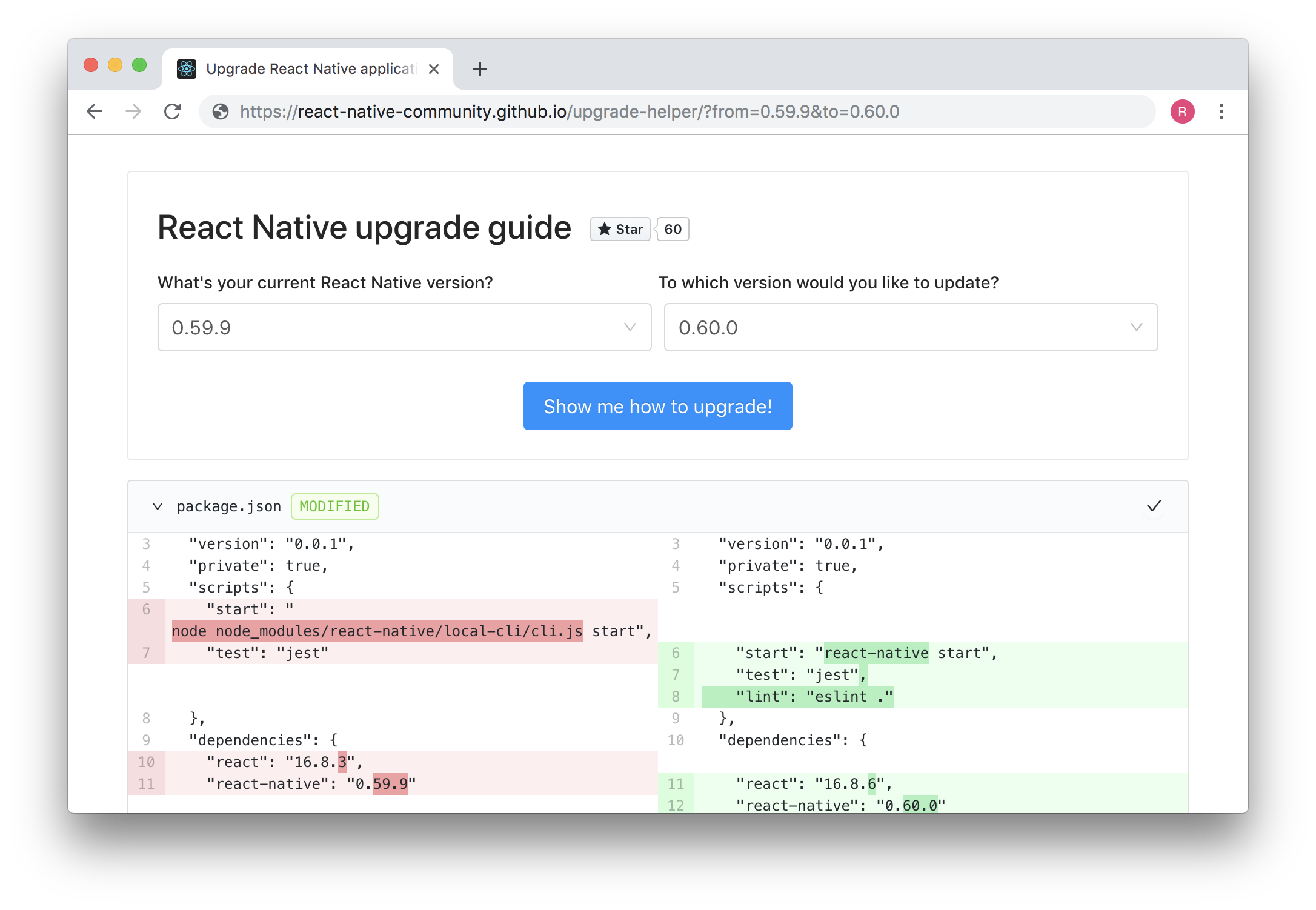
For the complete release notes, please reference the full changelog here. And remember to keep an eye on the upgrading guide to avoid issues moving to this new version.
A final note: starting this week, the React Native core team will resume holding monthly meetings. We'll make sure to keep everyone up-to-date with what's covered, and ensure to keep your feedback at hand for future meetings.
Happy coding everyone!
Lorenzo, Ryan, and the whole React Native core team
PS: as always, we'd like to remind everyone that React Native is still in 0.x versioning because of the many changes still undergoing - so remember when upgrading that yes, probably, something may still crash or be broken. Be helpful towards each other in the issues and when submitting PRs - and remember to follow the CoC enforced: there's always a human on the other side of the screen.