Setting up the development environment
This page will help you install and build your first React Native app.
If you are new to mobile development, the easiest way to get started is with Expo Go. Expo is a set of tools and services built around React Native and, while it has many features, the most relevant feature for us right now is that it can get you writing a React Native app within minutes. You will only need a recent version of Node.js and a phone or emulator. If you'd like to try out React Native directly in your web browser before installing any tools, you can try out Snack.
If you are already familiar with mobile development, you may want to use React Native CLI. It requires Xcode or Android Studio to get started. If you already have one of these tools installed, you should be able to get up and running within a few minutes. If they are not installed, you should expect to spend about an hour installing and configuring them.
- Expo Go Quickstart
- React Native CLI Quickstart
Run the following command to create a new React Native project called "AwesomeProject":
- npm
- Yarn
npx create-expo-app AwesomeProject
cd AwesomeProject
npx expo start
yarn create expo-app AwesomeProject
cd AwesomeProject
yarn expo start
This will start a development server for you.
Running your React Native application
Install the Expo Go app on your iOS or Android phone and connect to the same wireless network as your computer. On Android, use the Expo Go app to scan the QR code from your terminal to open your project. On iOS, use the built-in QR code scanner of the default iOS Camera app.
Modifying your app
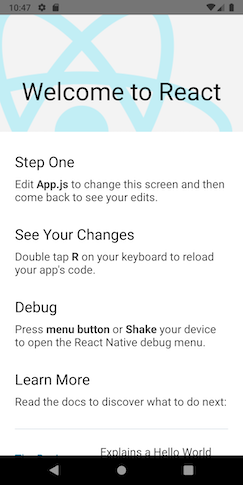
Now that you have successfully run the app, let's modify it. Open App.js in your text editor of choice and edit some lines. The application should reload automatically once you save your changes.
That's it!
Congratulations! You've successfully run and modified your first React Native app.

Now what?
Expo also has docs you can reference if you have questions specific to the tool. You can also ask for help on the Expo Discord.
If you have a problem with Expo, before creating a new issue, please see if there's an existing issue about it in the Expo issues.
If you're curious to learn more about React Native, check out the Introduction to React Native.
Running your app on a simulator or virtual device
Expo Go allows you to run your React Native app on a physical device without installing iOS and Android native SDKs. If you want to run your app on the iOS Simulator or an Android Virtual Device, please refer to the instructions for "React Native CLI Quickstart" to learn how to install Xcode or set up your Android development environment.
Once you've set these up, you can launch your app on an Android Virtual Device by running npm run android, or on the iOS Simulator by running npm run ios (macOS only).
Caveats
The Expo Go app is a great tool to get started — it exists to help developers quickly get projects off the ground, to experiment with ideas (such as on Snack) and share their work with minimal friction. Expo Go makes this possible by including a feature-rich native runtime made up of every module in the Expo SDK, so all you need to do to use a module is install the package with npx expo install and reload your app.
The tradeoff is that the Expo Go app does not allow you to add custom native code — you can only use native modules built into the Expo SDK. There are many great libraries available outside of the Expo SDK, and you may even want to build your own native library. You can leverage these libraries with development builds, or by using "prebuild" to generate the native projects, or both. Learn more about adding native code to projects created with create-expo-app.
create-expo-app configures your project to use the most recent React Native version that is supported by the Expo SDK. The Expo Go app usually gains support for a given React Native version with new SDK versions (released quarterly). You can check this document to find out what versions are supported.
If you're integrating React Native into an existing project, you can use the Expo SDK and development builds, but you will need to set up a native development environment. Select "React Native CLI Quickstart" above for instructions on configuring a native build environment for React Native.
Follow these instructions if you need to build native code in your project. For example, if you are integrating React Native into an existing application, or if you ran "prebuild" from Expo to generate your project's native code, you'll need this section.
The instructions are a bit different depending on your development operating system, and whether you want to start developing for iOS or Android. If you want to develop for both Android and iOS, that's fine - you can pick one to start with, since the setup is a bit different.
Development OS
- macOS
- Windows
- Linux
Target OS
- Android
- iOS
Installing dependencies
You will need Node, Watchman, the React Native command line interface, a JDK, and Android Studio.
While you can use any editor of your choice to develop your app, you will need to install Android Studio in order to set up the necessary tooling to build your React Native app for Android.
Node & Watchman
We recommend installing Node and Watchman using Homebrew. Run the following commands in a Terminal after installing Homebrew:
brew install node
brew install watchman
If you have already installed Node on your system, make sure it is Node 16 or newer.
Watchman is a tool by Facebook for watching changes in the filesystem. It is highly recommended you install it for better performance.
Java Development Kit
We recommend installing the OpenJDK distribution called Azul Zulu using Homebrew. Run the following commands in a Terminal after installing Homebrew:
brew tap homebrew/cask-versions
brew install --cask zulu11
# Get path to where cask was installed to double-click installer
brew info --cask zulu11
After you install the JDK, update your JAVA_HOME environment variable. If you used above steps, JDK will likely be at /Library/Java/JavaVirtualMachines/zulu-11.jdk/Contents/Home
The Zulu OpenJDK distribution offers JDKs for both Intel and M1 Macs. This will make sure your builds are faster on M1 Macs compared to using an Intel-based JDK.
If you have already installed JDK on your system, we recommend JDK 11. You may encounter problems using higher JDK versions.
Android development environment
Setting up your development environment can be somewhat tedious if you're new to Android development. If you're already familiar with Android development, there are a few things you may need to configure. In either case, please make sure to carefully follow the next few steps.
1. Install Android Studio
Download and install Android Studio. While on Android Studio installation wizard, make sure the boxes next to all of the following items are checked:
Android SDKAndroid SDK PlatformAndroid Virtual Device
Then, click "Next" to install all of these components.
If the checkboxes are grayed out, you will have a chance to install these components later on.
Once setup has finalized and you're presented with the Welcome screen, proceed to the next step.
2. Install the Android SDK
Android Studio installs the latest Android SDK by default. Building a React Native app with native code, however, requires the Android 13 (Tiramisu) SDK in particular. Additional Android SDKs can be installed through the SDK Manager in Android Studio.
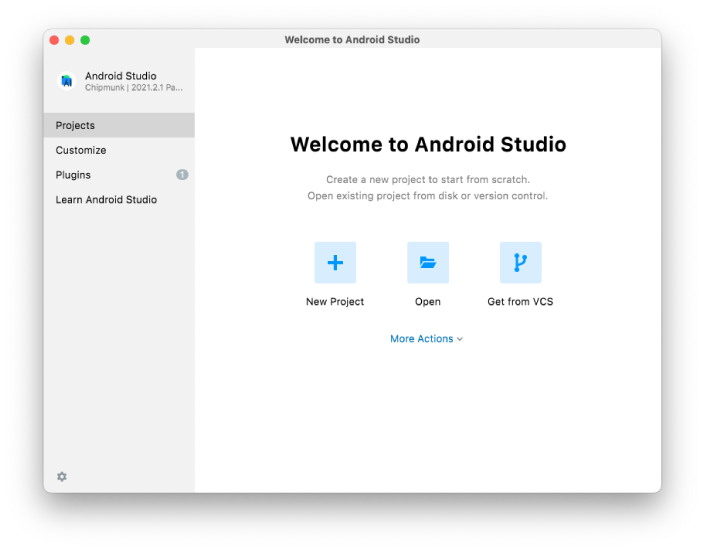
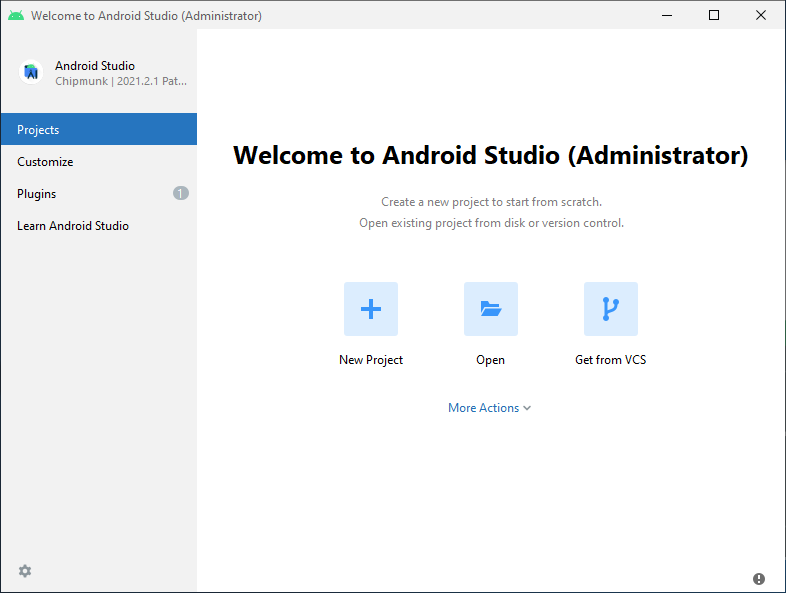
To do that, open Android Studio, click on "More Actions" button and select "SDK Manager".

The SDK Manager can also be found within the Android Studio "Settings" dialog, under Languages & Frameworks → Android SDK.
Select the "SDK Platforms" tab from within the SDK Manager, then check the box next to "Show Package Details" in the bottom right corner. Look for and expand the Android 13 (Tiramisu) entry, then make sure the following items are checked:
Android SDK Platform 33Intel x86 Atom_64 System ImageorGoogle APIs Intel x86 Atom System Imageor (for Apple M1 Silicon)Google APIs ARM 64 v8a System Image
Next, select the "SDK Tools" tab and check the box next to "Show Package Details" here as well. Look for and expand the "Android SDK Build-Tools" entry, then make sure that 33.0.0 is selected.
Finally, click "Apply" to download and install the Android SDK and related build tools.
3. Configure the ANDROID_HOME environment variable
The React Native tools require some environment variables to be set up in order to build apps with native code.
Add the following lines to your ~/.zprofile or ~/.zshrc (if you are using bash, then ~/.bash_profile or ~/.bashrc) config file:
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
Run source ~/.zprofile (or source ~/.bash_profile for bash) to load the config into your current shell. Verify that ANDROID_HOME has been set by running echo $ANDROID_HOME and the appropriate directories have been added to your path by running echo $PATH.
Please make sure you use the correct Android SDK path. You can find the actual location of the SDK in the Android Studio "Settings" dialog, under Languages & Frameworks → Android SDK.
React Native Command Line Interface
React Native has a built-in command line interface. Rather than install and manage a specific version of the CLI globally, we recommend you access the current version at runtime using npx, which ships with Node.js. With npx react-native <command>, the current stable version of the CLI will be downloaded and executed at the time the command is run.
Creating a new application
If you previously installed a global
react-native-clipackage, please remove it as it may cause unexpected issues:npm uninstall -g react-native-cli @react-native-community/cli
React Native has a built-in command line interface, which you can use to generate a new project. You can access it without installing anything globally using npx, which ships with Node.js. Let's create a new React Native project called "AwesomeProject":
npx react-native@latest init AwesomeProject
This is not necessary if you are integrating React Native into an existing application, or if you've installed Expo in your project, or if you're adding Android support to an existing React Native project (see Integration with Existing Apps). You can also use a third-party CLI to init your React Native app, such as Ignite CLI.
[Optional] Using a specific version or template
If you want to start a new project with a specific React Native version, you can use the --version argument:
npx react-native@X.XX.X init AwesomeProject --version X.XX.X
You can also start a project with a custom React Native template with the --template argument.
Preparing the Android device
You will need an Android device to run your React Native Android app. This can be either a physical Android device, or more commonly, you can use an Android Virtual Device which allows you to emulate an Android device on your computer.
Either way, you will need to prepare the device to run Android apps for development.
Using a physical device
If you have a physical Android device, you can use it for development in place of an AVD by plugging it in to your computer using a USB cable and following the instructions here.
Using a virtual device
If you use Android Studio to open ./AwesomeProject/android, you can see the list of available Android Virtual Devices (AVDs) by opening the "AVD Manager" from within Android Studio. Look for an icon that looks like this:
If you have recently installed Android Studio, you will likely need to create a new AVD. Select "Create Virtual Device...", then pick any Phone from the list and click "Next", then select the Tiramisu API Level 33 image.
Click "Next" then "Finish" to create your AVD. At this point you should be able to click on the green triangle button next to your AVD to launch it, then proceed to the next step.
Running your React Native application
Step 1: Start Metro
First, you will need to start Metro, the JavaScript bundler that ships with React Native. Metro "takes in an entry file and various options, and returns a single JavaScript file that includes all your code and its dependencies."—Metro Docs
To start Metro, run following command inside your React Native project folder:
- npm
- Yarn
npm start
yarn start
If you're familiar with web development, Metro is a lot like webpack—for React Native apps. Unlike Kotlin or Java, JavaScript isn't compiled—and neither is React Native. Bundling isn't the same as compiling, but it can help improve startup performance and translate some platform-specific JavaScript into more widely supported JavaScript.
Step 2: Start your application
- npm
- Yarn
npm run android
yarn android
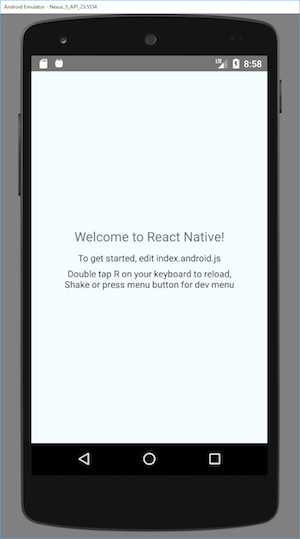
If everything is set up correctly, you should see your new app running in your Android emulator shortly.

This is one way to run your app - you can also run it directly from within Android Studio.
If you can't get this to work, see the Troubleshooting page.
Modifying your app
Now that you have successfully run the app, let's modify it.
- Open
App.tsxin your text editor of choice and edit some lines. - Press the R key twice or select
Reloadfrom the Dev Menu (Cmd ⌘ + M) to see your changes!
That's it!
Congratulations! You've successfully run and modified your first React Native app.

Now what?
- If you want to add this new React Native code to an existing application, check out the Integration guide.
If you're curious to learn more about React Native, check out the Introduction to React Native.
Installing dependencies
You will need Node, Watchman, the React Native command line interface, Xcode and CocoaPods.
While you can use any editor of your choice to develop your app, you will need to install Xcode in order to set up the necessary tooling to build your React Native app for iOS.
Node & Watchman
We recommend installing Node and Watchman using Homebrew. Run the following commands in a Terminal after installing Homebrew:
brew install node
brew install watchman
If you have already installed Node on your system, make sure it is Node 16 or newer.
Watchman is a tool by Facebook for watching changes in the filesystem. It is highly recommended you install it for better performance.
Xcode
The easiest way to install Xcode is via the Mac App Store. Installing Xcode will also install the iOS Simulator and all the necessary tools to build your iOS app.
If you have already installed Xcode on your system, make sure it is version 10 or newer.
Command Line Tools
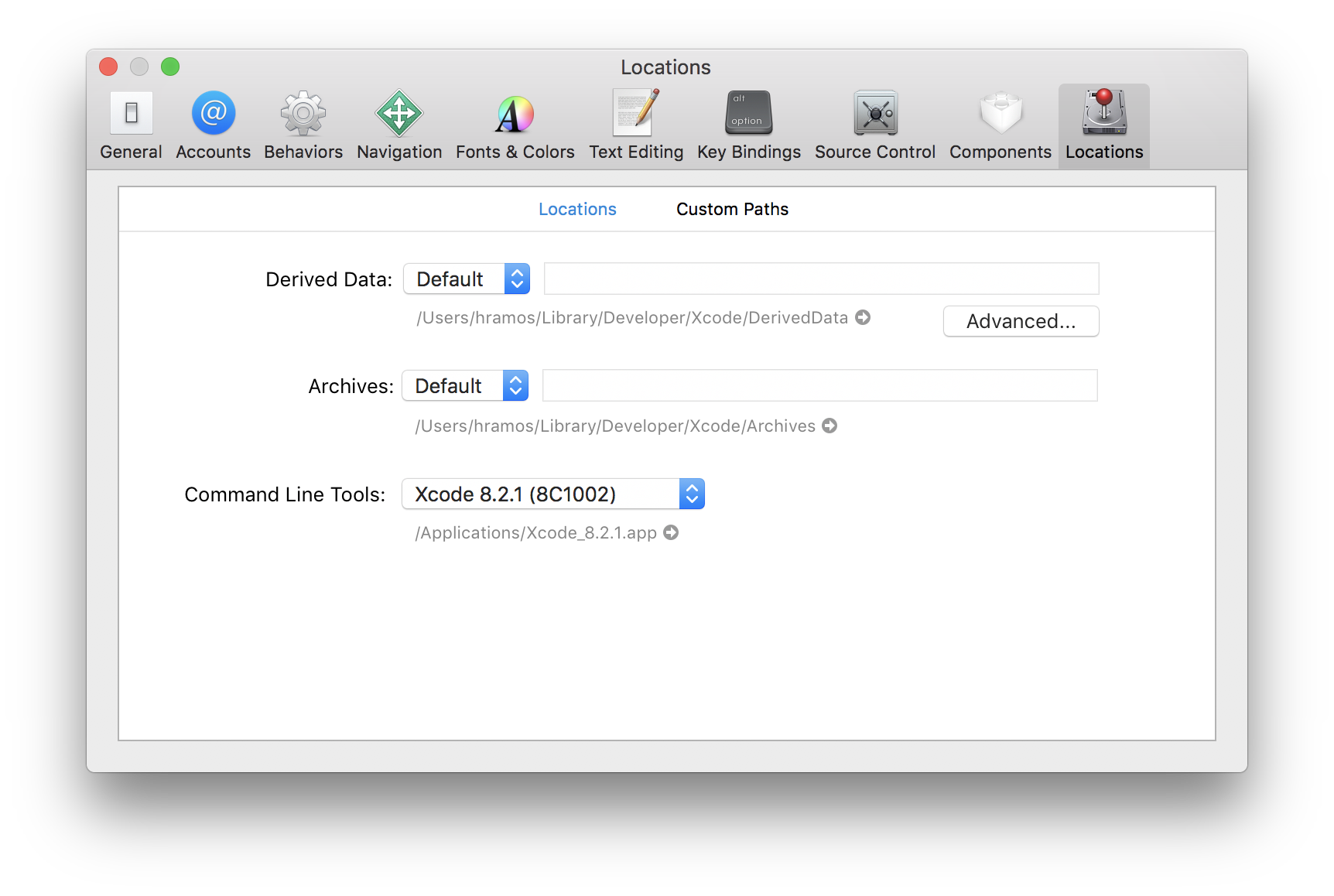
You will also need to install the Xcode Command Line Tools. Open Xcode, then choose Settings... (or Preferences...) from the Xcode menu. Go to the Locations panel and install the tools by selecting the most recent version in the Command Line Tools dropdown.

Installing an iOS Simulator in Xcode
To install a simulator, open Xcode > Settings... (or Preferences...) and select the Platforms (or Components) tab. Select a simulator with the corresponding version of iOS you wish to use.
CocoaPods
CocoaPods is one of the dependency management system available for iOS. CocoaPods is a Ruby gem. You can install CocoaPods using the version of Ruby that ships with the latest version of macOS.
For more information, please visit CocoaPods Getting Started guide.
React Native Command Line Interface
React Native has a built-in command line interface. Rather than install and manage a specific version of the CLI globally, we recommend you access the current version at runtime using npx, which ships with Node.js. With npx react-native <command>, the current stable version of the CLI will be downloaded and executed at the time the command is run.
Creating a new application
If you previously installed a global
react-native-clipackage, please remove it as it may cause unexpected issues:npm uninstall -g react-native-cli @react-native-community/cli
You can use React Native's built-in command line interface to generate a new project. Let's create a new React Native project called "AwesomeProject":
npx react-native@latest init AwesomeProject
This is not necessary if you are integrating React Native into an existing application, or if you've installed Expo in your project, or if you're adding iOS support to an existing React Native project (see Integration with Existing Apps). You can also use a third-party CLI to init your React Native app, such as Ignite CLI.
If you are having trouble with iOS, try to reinstall the dependencies by running:
cd iosto navigate to theiosfolder.bundle installto install Bundlerbundle exec pod installto install the iOS dependencies managed by CocoaPods.
[Optional] Using a specific version or template
If you want to start a new project with a specific React Native version, you can use the --version argument:
npx react-native@X.XX.X init AwesomeProject --version X.XX.X
You can also start a project with a custom React Native template with the --template argument.
Note If the above command is failing, you may have old version of
react-nativeorreact-native-cliinstalled globally on your pc. Try uninstalling the cli and run the cli usingnpx.
[Optional] Configuring your environment
Starting from React Native version 0.69, it is possible to configure the Xcode environment using the .xcode.env file provided by the template.
The .xcode.env file contains an environment variable to export the path to the node executable in the NODE_BINARY variable.
This is the suggested approach to decouple the build infrastructure from the system version of node. You should customize this variable with your own path or your own node version manager, if it differs from the default.
On top of this, it's possible to add any other environment variable and to source the .xcode.env file in your build script phases. If you need to run script that requires some specific environment, this is the suggested approach: it allows to decouple the build phases from a specific environment.
If you are already using NVM (a command which helps you install and switch between versions of Node.js) and zsh, you might want to move the code that initialize NVM from your ~/.zshrc into a ~/.zshenv file to help Xcode find your Node executable:
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
You might also want to ensure that all "shell script build phase" of your Xcode project, is using /bin/zsh as its shell.
Running your React Native application
Step 1: Start Metro
First, you will need to start Metro, the JavaScript bundler that ships with React Native. Metro "takes in an entry file and various options, and returns a single JavaScript file that includes all your code and its dependencies."—Metro Docs
To start Metro, run following command inside your React Native project folder:
- npm
- Yarn
npm start
yarn start
If you're familiar with web development, Metro is a lot like webpack—for React Native apps. Unlike Swift or Objective-C, JavaScript isn't compiled—and neither is React Native. Bundling isn't the same as compiling, but it can help improve startup performance and translate some platform-specific JavaScript into more widely supported JavaScript.
Step 2: Start your application
Let Metro Bundler run in its own terminal. Open a new terminal inside your React Native project folder. Run the following:
- npm
- Yarn
npm run ios
yarn ios
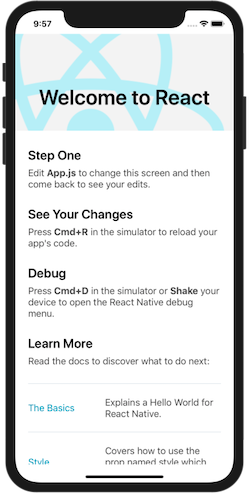
You should see your new app running in the iOS Simulator shortly.

This is one way to run your app. You can also run it directly from within Xcode.
If you can't get this to work, see the Troubleshooting page.
Running on a device
The above command will automatically run your app on the iOS Simulator by default. If you want to run the app on an actual physical iOS device, please follow the instructions here.
Modifying your app
Now that you have successfully run the app, let's modify it.
- Open
App.tsxin your text editor of choice and edit some lines. - Hit Cmd ⌘ + R in your iOS Simulator to reload the app and see your changes!
That's it!
Congratulations! You've successfully run and modified your first React Native app.

Now what?
- If you want to add this new React Native code to an existing application, check out the Integration guide.
If you're curious to learn more about React Native, check out the Introduction to React Native.
Target OS
- Android
- iOS
Installing dependencies
You will need Node, the React Native command line interface, a JDK, and Android Studio.
While you can use any editor of your choice to develop your app, you will need to install Android Studio in order to set up the necessary tooling to build your React Native app for Android.
Node, JDK
We recommend installing Node via Chocolatey, a popular package manager for Windows.
It is recommended to use an LTS version of Node. If you want to be able to switch between different versions, you might want to install Node via nvm-windows, a Node version manager for Windows.
React Native also requires Java SE Development Kit (JDK), which can be installed using Chocolatey as well.
Open an Administrator Command Prompt (right click Command Prompt and select "Run as Administrator"), then run the following command:
choco install -y nodejs-lts microsoft-openjdk11
If you have already installed Node on your system, make sure it is Node 16 or newer. If you already have a JDK on your system, we recommend JDK11. You may encounter problems using higher JDK versions.
You can find additional installation options on Node's Downloads page.
If you're using the latest version of Java Development Kit, you'll need to change the Gradle version of your project so it can recognize the JDK. You can do that by going to
{project root folder}\android\gradle\wrapper\gradle-wrapper.propertiesand changing thedistributionUrlvalue to upgrade the Gradle version. You can check out here the latest releases of Gradle.
Android development environment
Setting up your development environment can be somewhat tedious if you're new to Android development. If you're already familiar with Android development, there are a few things you may need to configure. In either case, please make sure to carefully follow the next few steps.
1. Install Android Studio
Download and install Android Studio. While on Android Studio installation wizard, make sure the boxes next to all of the following items are checked:
Android SDKAndroid SDK PlatformAndroid Virtual Device- If you are not already using Hyper-V:
Performance (Intel ® HAXM)(See here for AMD or Hyper-V)
Then, click "Next" to install all of these components.
If the checkboxes are grayed out, you will have a chance to install these components later on.
Once setup has finalized and you're presented with the Welcome screen, proceed to the next step.
2. Install the Android SDK
Android Studio installs the latest Android SDK by default. Building a React Native app with native code, however, requires the Android 13 (Tiramisu) SDK in particular. Additional Android SDKs can be installed through the SDK Manager in Android Studio.
To do that, open Android Studio, click on "More Actions" button and select "SDK Manager".

The SDK Manager can also be found within the Android Studio "Settings" dialog, under Languages & Frameworks → Android SDK.
Select the "SDK Platforms" tab from within the SDK Manager, then check the box next to "Show Package Details" in the bottom right corner. Look for and expand the Android 13 (Tiramisu) entry, then make sure the following items are checked:
Android SDK Platform 33Intel x86 Atom_64 System ImageorGoogle APIs Intel x86 Atom System Image
Next, select the "SDK Tools" tab and check the box next to "Show Package Details" here as well. Look for and expand the Android SDK Build-Tools entry, then make sure that 33.0.0 is selected.
Finally, click "Apply" to download and install the Android SDK and related build tools.
3. Configure the ANDROID_HOME environment variable
The React Native tools require some environment variables to be set up in order to build apps with native code.
- Open the Windows Control Panel.
- Click on User Accounts, then click User Accounts again
- Click on Change my environment variables
- Click on New... to create a new
ANDROID_HOMEuser variable that points to the path to your Android SDK:
The SDK is installed, by default, at the following location:
%LOCALAPPDATA%\Android\Sdk
You can find the actual location of the SDK in the Android Studio "Settings" dialog, under Languages & Frameworks → Android SDK.
Open a new Command Prompt window to ensure the new environment variable is loaded before proceeding to the next step.
- Open powershell
- Copy and paste Get-ChildItem -Path Env:\ into powershell
- Verify
ANDROID_HOMEhas been added
4. Add platform-tools to Path
- Open the Windows Control Panel.
- Click on User Accounts, then click User Accounts again
- Click on Change my environment variables
- Select the Path variable.
- Click Edit.
- Click New and add the path to platform-tools to the list.
The default location for this folder is:
%LOCALAPPDATA%\Android\Sdk\platform-tools
React Native Command Line Interface
React Native has a built-in command line interface. Rather than install and manage a specific version of the CLI globally, we recommend you access the current version at runtime using npx, which ships with Node.js. With npx react-native <command>, the current stable version of the CLI will be downloaded and executed at the time the command is run.
Creating a new application
If you previously installed a global
react-native-clipackage, please remove it as it may cause unexpected issues:npm uninstall -g react-native-cli @react-native-community/cli
React Native has a built-in command line interface, which you can use to generate a new project. You can access it without installing anything globally using npx, which ships with Node.js. Let's create a new React Native project called "AwesomeProject":
npx react-native@latest init AwesomeProject
This is not necessary if you are integrating React Native into an existing application, or if you've installed Expo in your project, or if you're adding Android support to an existing React Native project (see Integration with Existing Apps). You can also use a third-party CLI to init your React Native app, such as Ignite CLI.
[Optional] Using a specific version or template
If you want to start a new project with a specific React Native version, you can use the --version argument:
npx react-native@X.XX.X init AwesomeProject --version X.XX.X
You can also start a project with a custom React Native template with the --template argument.
Preparing the Android device
You will need an Android device to run your React Native Android app. This can be either a physical Android device, or more commonly, you can use an Android Virtual Device which allows you to emulate an Android device on your computer.
Either way, you will need to prepare the device to run Android apps for development.
Using a physical device
If you have a physical Android device, you can use it for development in place of an AVD by plugging it in to your computer using a USB cable and following the instructions here.
Using a virtual device
If you use Android Studio to open ./AwesomeProject/android, you can see the list of available Android Virtual Devices (AVDs) by opening the "AVD Manager" from within Android Studio. Look for an icon that looks like this:
If you have recently installed Android Studio, you will likely need to create a new AVD. Select "Create Virtual Device...", then pick any Phone from the list and click "Next", then select the Tiramisu API Level 33 image.
If you don't have HAXM installed, click on "Install HAXM" or follow these instructions to set it up, then go back to the AVD Manager.
Click "Next" then "Finish" to create your AVD. At this point you should be able to click on the green triangle button next to your AVD to launch it, then proceed to the next step.
Running your React Native application
Step 1: Start Metro
First, you will need to start Metro, the JavaScript bundler that ships with React Native. Metro "takes in an entry file and various options, and returns a single JavaScript file that includes all your code and its dependencies."—Metro Docs
To start Metro, run following command inside your React Native project folder:
- npm
- Yarn
npm start
yarn start
If you're familiar with web development, Metro is a lot like webpack—for React Native apps. Unlike Kotlin or Java, JavaScript isn't compiled—and neither is React Native. Bundling isn't the same as compiling, but it can help improve startup performance and translate some platform-specific JavaScript into more widely supported JavaScript.
Step 2: Start your application
Let Metro Bundler run in its own terminal. Open a new terminal inside your React Native project folder. Run the following:
- npm
- Yarn
npm run android
yarn android
If everything is set up correctly, you should see your new app running in your Android emulator shortly.

This is one way to run your app - you can also run it directly from within Android Studio.
If you can't get this to work, see the Troubleshooting page.
Modifying your app
Now that you have successfully run the app, let's modify it.
- Open
App.tsxin your text editor of choice and edit some lines. - Press the R key twice or select
Reloadfrom the Dev Menu (Ctrl + M) to see your changes!
That's it!
Congratulations! You've successfully run and modified your first React Native app.

Now what?
- If you want to add this new React Native code to an existing application, check out the Integration guide.
If you're curious to learn more about React Native, check out the Introduction to React Native.
Unsupported
A Mac is required to build projects with native code for iOS. You can follow the Expo Go Quickstart to learn how to build your app using Expo instead.
Target OS
- Android
- iOS
Installing dependencies
You will need Node, the React Native command line interface, a JDK, and Android Studio.
While you can use any editor of your choice to develop your app, you will need to install Android Studio in order to set up the necessary tooling to build your React Native app for Android.
Node
Follow the installation instructions for your Linux distribution to install Node 16 or newer.
Java Development Kit
React Native currently recommends version 11 of the Java SE Development Kit (JDK). You may encounter problems using higher JDK versions. You may download and install OpenJDK from AdoptOpenJDK or your system packager.
Android development environment
Setting up your development environment can be somewhat tedious if you're new to Android development. If you're already familiar with Android development, there are a few things you may need to configure. In either case, please make sure to carefully follow the next few steps.
1. Install Android Studio
Download and install Android Studio. While on Android Studio installation wizard, make sure the boxes next to all of the following items are checked:
Android SDKAndroid SDK PlatformAndroid Virtual Device
Then, click "Next" to install all of these components.
If the checkboxes are grayed out, you will have a chance to install these components later on.
Once setup has finalized and you're presented with the Welcome screen, proceed to the next step.
2. Install the Android SDK
Android Studio installs the latest Android SDK by default. Building a React Native app with native code, however, requires the Android 13 (Tiramisu) SDK in particular. Additional Android SDKs can be installed through the SDK Manager in Android Studio.
To do that, open Android Studio, click on "Configure" button and select "SDK Manager".
The SDK Manager can also be found within the Android Studio "Settings" dialog, under Languages & Frameworks → Android SDK.
Select the "SDK Platforms" tab from within the SDK Manager, then check the box next to "Show Package Details" in the bottom right corner. Look for and expand the Android 13 (Tiramisu) entry, then make sure the following items are checked:
Android SDK Platform 33Intel x86 Atom_64 System ImageorGoogle APIs Intel x86 Atom System Image
Next, select the "SDK Tools" tab and check the box next to "Show Package Details" here as well. Look for and expand the "Android SDK Build-Tools" entry, then make sure that 33.0.0 is selected.
Finally, click "Apply" to download and install the Android SDK and related build tools.
3. Configure the ANDROID_HOME environment variable
The React Native tools require some environment variables to be set up in order to build apps with native code.
Add the following lines to your $HOME/.bash_profile or $HOME/.bashrc (if you are using zsh then ~/.zprofile or ~/.zshrc) config file:
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
.bash_profileis specific tobash. If you're using another shell, you will need to edit the appropriate shell-specific config file.
Type source $HOME/.bash_profile for bash or source $HOME/.zprofile to load the config into your current shell. Verify that ANDROID_HOME has been set by running echo $ANDROID_HOME and the appropriate directories have been added to your path by running echo $PATH.
Please make sure you use the correct Android SDK path. You can find the actual location of the SDK in the Android Studio "Settings" dialog, under Languages & Frameworks → Android SDK.
Watchman
Follow the Watchman installation guide to compile and install Watchman from source.
Watchman is a tool by Facebook for watching changes in the filesystem. It is highly recommended you install it for better performance and increased compatibility in certain edge cases (translation: you may be able to get by without installing this, but your mileage may vary; installing this now may save you from a headache later).
React Native Command Line Interface
React Native has a built-in command line interface. Rather than install and manage a specific version of the CLI globally, we recommend you access the current version at runtime using npx, which ships with Node.js. With npx react-native <command>, the current stable version of the CLI will be downloaded and executed at the time the command is run.
Creating a new application
If you previously installed a global
react-native-clipackage, please remove it as it may cause unexpected issues:npm uninstall -g react-native-cli @react-native-community/cli
React Native has a built-in command line interface, which you can use to generate a new project. You can access it without installing anything globally using npx, which ships with Node.js. Let's create a new React Native project called "AwesomeProject":
npx react-native@latest init AwesomeProject
This is not necessary if you are integrating React Native into an existing application, or if you've installed Expo in your project, or if you're adding Android support to an existing React Native project (see Integration with Existing Apps). You can also use a third-party CLI to init your React Native app, such as Ignite CLI.
[Optional] Using a specific version or template
If you want to start a new project with a specific React Native version, you can use the --version argument:
npx react-native@X.XX.X init AwesomeProject --version X.XX.X
You can also start a project with a custom React Native template with the --template argument.
Preparing the Android device
You will need an Android device to run your React Native Android app. This can be either a physical Android device, or more commonly, you can use an Android Virtual Device which allows you to emulate an Android device on your computer.
Either way, you will need to prepare the device to run Android apps for development.
Using a physical device
If you have a physical Android device, you can use it for development in place of an AVD by plugging it in to your computer using a USB cable and following the instructions here.
Using a virtual device
If you use Android Studio to open ./AwesomeProject/android, you can see the list of available Android Virtual Devices (AVDs) by opening the "AVD Manager" from within Android Studio. Look for an icon that looks like this:
If you have recently installed Android Studio, you will likely need to create a new AVD. Select "Create Virtual Device...", then pick any Phone from the list and click "Next", then select the Tiramisu API Level 33 image.
We recommend configuring VM acceleration on your system to improve performance. Once you've followed those instructions, go back to the AVD Manager.
Click "Next" then "Finish" to create your AVD. At this point you should be able to click on the green triangle button next to your AVD to launch it, then proceed to the next step.
Running your React Native application
Step 1: Start Metro
First, you will need to start Metro, the JavaScript bundler that ships with React Native. Metro "takes in an entry file and various options, and returns a single JavaScript file that includes all your code and its dependencies."—Metro Docs
To start Metro, run following command inside your React Native project folder:
- npm
- Yarn
npm start
yarn start
If you're familiar with web development, Metro is a lot like webpack—for React Native apps. Unlike Kotlin or Java, JavaScript isn't compiled—and neither is React Native. Bundling isn't the same as compiling, but it can help improve startup performance and translate some platform-specific JavaScript into more widely supported JavaScript.
Step 2: Start your application
Let Metro Bundler run in its own terminal. Open a new terminal inside your React Native project folder. Run the following:
- npm
- Yarn
npm run android
yarn android
If everything is set up correctly, you should see your new app running in your Android emulator shortly.
This is one way to run your app - you can also run it directly from within Android Studio.
If you can't get this to work, see the Troubleshooting page.
Modifying your app
Now that you have successfully run the app, let's modify it.
- Open
App.tsxin your text editor of choice and edit some lines. - Press the R key twice or select
Reloadfrom the Dev Menu (Ctrl + M) to see your changes!
That's it!
Congratulations! You've successfully run and modified your first React Native app.

Now what?
- If you want to add this new React Native code to an existing application, check out the Integration guide.
If you're curious to learn more about React Native, check out the Introduction to React Native.
Unsupported
A Mac is required to build projects with native code for iOS. You can follow the Expo Go Quickstart to learn how to build your app using Expo instead.